À la demande de Spipfactory, je me suis amusé à jouer avec les saisons.
Le but est de pouvoir avoir un look différent selon les saisons. Cela peut être un simple bandeau différent mais aussi un jeu de couleur différent, voire même un pointeur de souris différent.
Voyons cela de plus près :
Le bandeau
Là, c’est simple.
Si votre dossier /squelettes/images/bandeau contient des images appelées
- hiver.jpg ou hiver.png
- printemps.jpg ou printemps.png
- été.jpg ou été.png (bien mettre les accents à "été")
- automne.jpg ou automne.png
ces images s’afficheront automatiquement à la saison correspondante.
Les couleurs
Là c’est un peu plus compliqué.
On va d’abord créer un fichier saison.css.html à la racine du dossier /squelettes.
Dans ce fichier, on va d’abord définir un cache et un header
#CACHE{0}
#HTTP_HEADER{Content-Type: text/css;}Puis on récupère le nom de la saison :
#SET{saison,#DATE|saison}Ensuite, on teste si la saison est le printemps et on définit des constantes pour la saison (j’ai mis des couleurs au hasard). Ce qui nous permettra par la suite d’utiliser ces constantes.
[(#GET{saison}|=={printemps}|oui)
:root {
--couleur1: #178FCB ; /*bleu*/
--couleur2: #E73A72 ; /*rose*/
--couleur3: #46433a ; /*gris foncé*/
--couleur4: #5f5f5f ; /*autre gris foncé bleuté */
--couleur5: #aaa ; /*gris clair */
--couleur6: #eee ; /* gris très clair */
--couleur7: #45A5D6 ; /* bleu clair */
}
]Et bien sûr, on fait pareil pour les 3 autres saisons.
Enfin, il n’y a plus qu’à écrire les règles css que l’on veut modifer en utilisant ces constantes. Ainsi, on n’écrit qu’une seule fois les règles css.
Exemple pour modifier la couleur de fond du site :
body {
background-color: var(--couleur3);
}A savoir que toutes les couleurs d’Escal sont définies dans le fichier config.css.html entre les lignes 492 et 741.
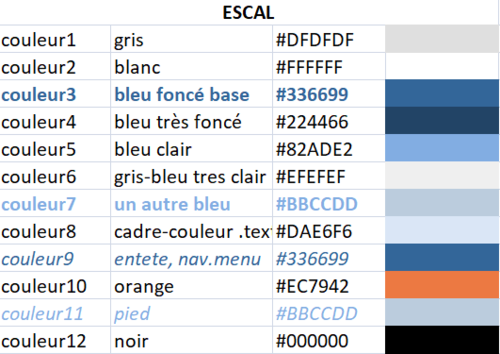
En résumé, Escal utilise 12 couleurs par défaut :

Le pointeur
Plus gadget mais amusant, on peut jouer avec le pointeur de souris. Par exemple, une hirondelle au printemps, un soleil en été, une feuille en automne, un flocon en hiver.
Pour cela, il suffit de mettre vos pointeurs dans /squelettes/images/pointeurs. Ces pointeurs doivent s’appeler
- printemps.cur
- été.cur
- automne.cur
- hiver.cur
pour le pointeur par défaut et
- printempsa.cur
- étéa.cur
- automnea.cur
- hivera.cur
pour le pointeur de liens.
Ces images
- peuvent aussi être au format .ani (pointeurs animés)
- ne doivent pas dépasser 32x32 px.
A vous de jouer !

