|
Personnaliser agenda et liste événements à venir
|
Michel Hennebert
le 3 mars 2023
à 11:45
|
Rappel du sujet :
Bonjour à tous
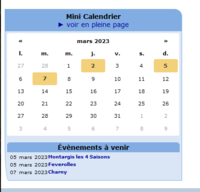
Je souhaite présenter l’agenda prévisionnel avec un mini calendrier dans un bloc latéral et les événements à venir en dessous sous forme de liste avec la date et le titre de l’article événement.
Voir les 2 pièces jointes 
|

Jean Christophe Villeneuve
le 3 mars 2023
à 12:48
|
Personnaliser agenda et liste événements à venir
Hello
Escal propose un bloc "Mini-calendrier" qui fait ça. Ce bloc est activé sur la page d’accueil de ce site.
Que voudrais-tu changer ? |
Michel Hennebert
le 3 mars 2023
à 13:32
|
La présentation à modifier
La présentation des événements à venir est affichée avec des petits carrés au lieu d’une liste avec date et titre seulement (par exemple 05-03 Montargis) comment changer
Merci à l’avance 
|

Jean Christophe Villeneuve
le 3 mars 2023
à 17:32
|
Personnaliser agenda et liste événements à venir
Ok alors 2 questions :
As-tu déjà un fichier perso.css dans /squelettes/styles ?
Veux-tu garder l’affichage des horaires ? |
Michel Hennebert
le 3 mars 2023
à 20:24
|
Personnalier agenda et liste événements à venir
Je n’ai pas de perso.css actuellement
L’affichage des horaires est inutile |

Jean Christophe Villeneuve
le 3 mars 2023
à 20:35
|
Personnaliser agenda et liste événements à venir
Alors tu vas créer
- un dossier "squelettes" à la racine du site (s’il n’existe pas)
- dans ce dossier, tu crées un dossier "styles"
- dans ce dossier, tu crées un fichier perso.css
- et dans ce fichier perso.css, tu mets ceci
/* Personnalisation de l'affichage des évènements dans le bloc calendrier */
.evenement-date, .evenement-donnees{
line-height: 1rem;
}
.evenement-date{
background: none !important;
border: none;
}
.evenement-date br, .calendrier hr{
display: none;
}
.evenement-jour, .evenement-mois, .evenement-annee {
font-size: 0.8rem;
color: black;
}
.donnee-titre {
font-size: 0.8rem;
margin-top: 1px;
}
Après si tu veux affiner la présentation tu me diras ce que tu souhaites. |
Michel Hennebert
le 4 mars 2023
à 11:37
|
Personnalisation Liste évenements à venir
Ci joint le résultat en PJ
Il faudrait supprimer la ligne avec les heures
ainsi que la ligne noire entre chaque événement
Merci pour votre aide 
|

Jean Christophe Villeneuve
le 4 mars 2023
à 12:04
|
Personnaliser agenda et liste événements à venir
Ok alors remplace le code par celui-ci
/*Personnalisation de l'affichage des évènements dans le bloc calendrier*/
.evenement-date, .evenement-donnees{
line-height: 0.8rem;
}
.evenement-date{
background: none !important;
border: none;
}
.evenement-date br, .calendrier hr{
display: none;
}
.evenement-jour, .evenement-mois, .evenement-annee {
font-size: 0.8rem;
color: black;
}
.donnee-titre {
font-size: 0.8rem;
margin-top: 1px;
}
.donnee-heure {
display: none;
}
|
Michel Hennebert
le 4 mars 2023
à 16:43
|
Personnaliser agenda et liste événements à venir
ci joint le résultat
c’est presque parfait
Est-il possible de supprimer ces lignes noires entre chaque événement
Merci 
|

Jean Christophe Villeneuve
le 4 mars 2023
à 16:45
|
Personnaliser agenda et liste événements à venir
Ben normalement ça devrait.
Tu peux me donner une URL que je vois ça ? |
Michel Hennebert
le 5 mars 2023
à 11:11
|
Personnalisation Mini calendrier
J’ai trouvé
J’ai sélectionné 2 blocs latéraux
– Mini calendrier
– évènements à venir
en supprimant le second c’est parfait
Merci encore 
|

Jean Christophe Villeneuve
le 5 mars 2023
à 13:04
|
Personnaliser agenda et liste événements à venir
Bizarre mais si ça fonctionne, tant mieux.
Mais j’aurais bien voulu une URL pour voir. |

Jean Christophe Villeneuve
le 5 mars 2023
à 21:10
|
Personnaliser agenda et liste événements à venir
Alors je te conseille plutôt ça dans perso.css, ça sera plus en accord avec le reste pour la taille des caractères.
/*Personnalisation bloc calendrier*/
.evenement-date, .evenement-donnees{
line-height: 1rem;
}
.evenement-donnees{
margin-left: 120px;
}
.evenement-date{
background: none !important;
border: none;
}
.evenement-date br, .calendrier hr{
display: none;
}
.evenement-jour, .evenement-mois, .evenement-annee {
font-size: 1rem;
color: black;
}
.donnee-titre {
font-size: 1rem;
}
.donnee-heure {
display: none;
}
|
